
postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好 。
在银企团队中的接口调试中,postman是我们的首选工具之一。
今天就来说说在银企提效中,postman的功能。下面先通过一张图来直观的来看下postman中所包含的功能 。

postman有啥好说的?梭哈就完事了,填好接口地址、参数,直接send,无脑摊手手。这么简单的东西还能玩出个啥?

今天就和大家安利几个非常实用、但是可能一直被忽视的功能,用完之后,简直不要太香!

在银企开发过程中,有dev环境,sit环境,uat环境,pre-prod环境,prod环境等,这时候就可以通过环境变量来管理接口的地址以及端口。
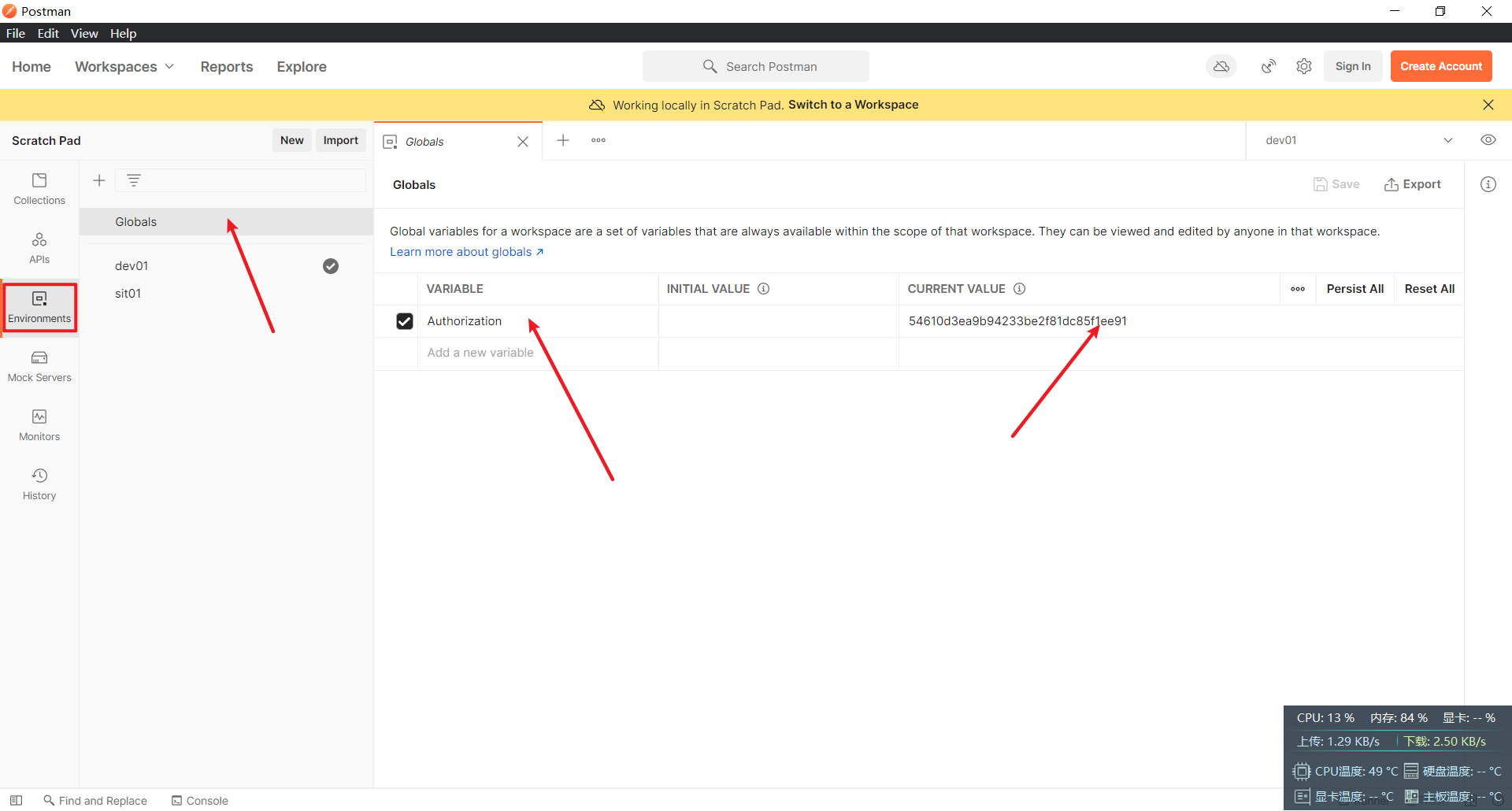
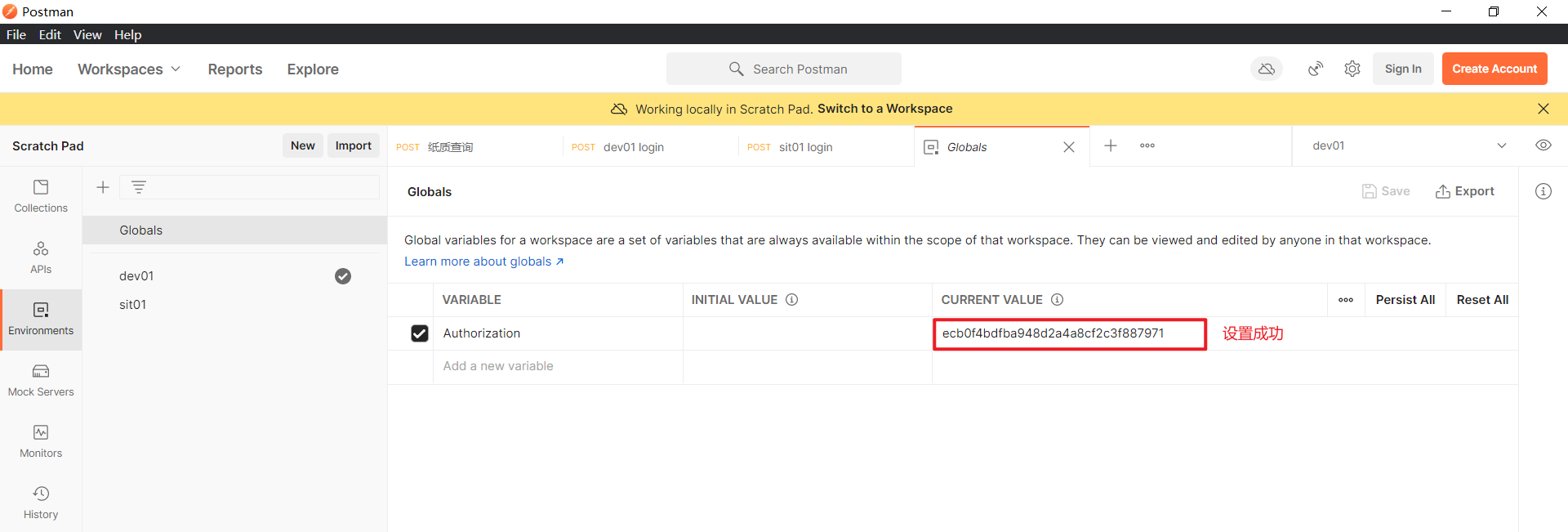
点击左侧的Environments,系统中默认已经存在了一个Globals的全局环境,在这里可以存放一些通用的公共变量的值。比如:在这里写入Authorization信息:

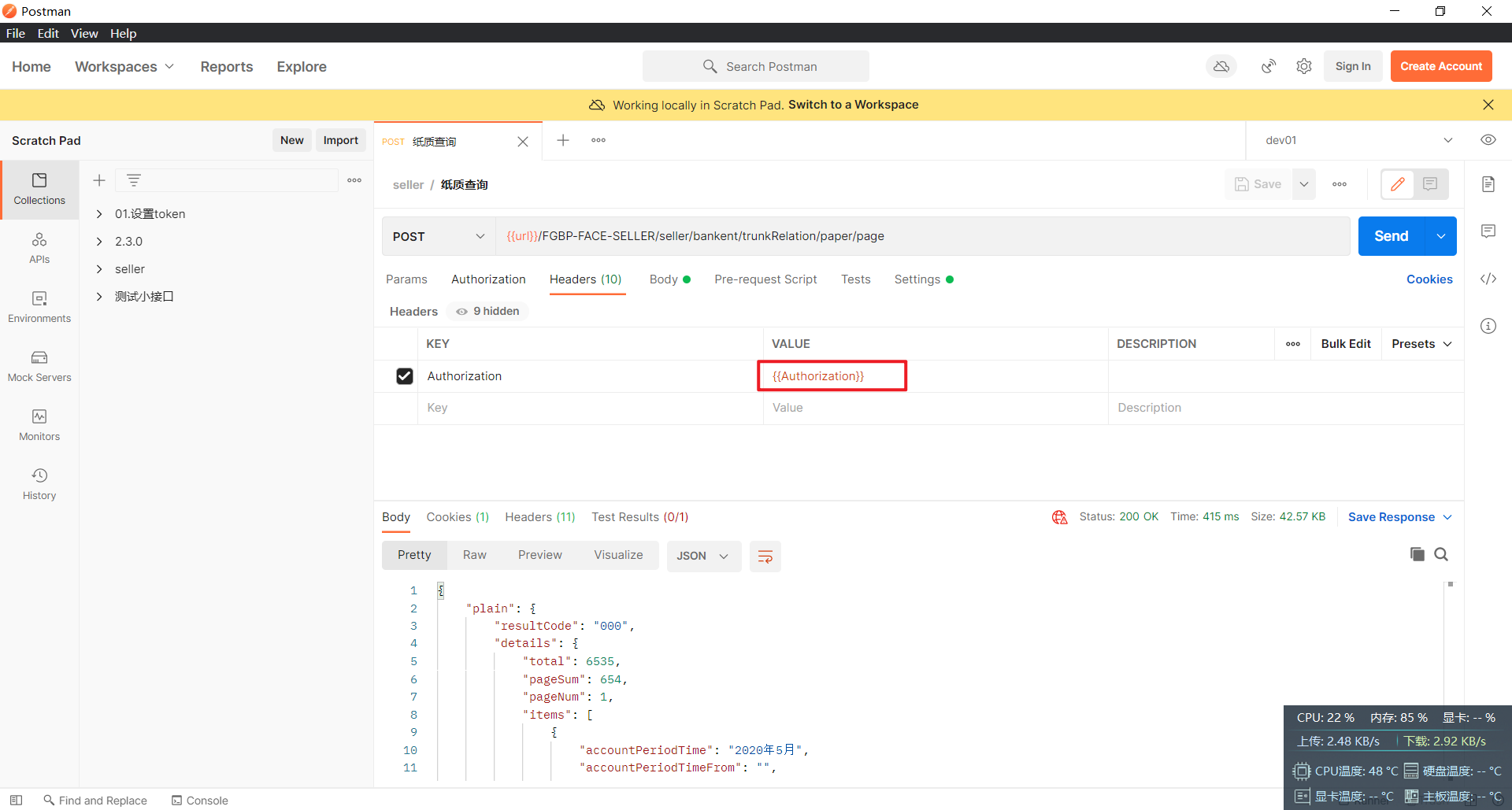
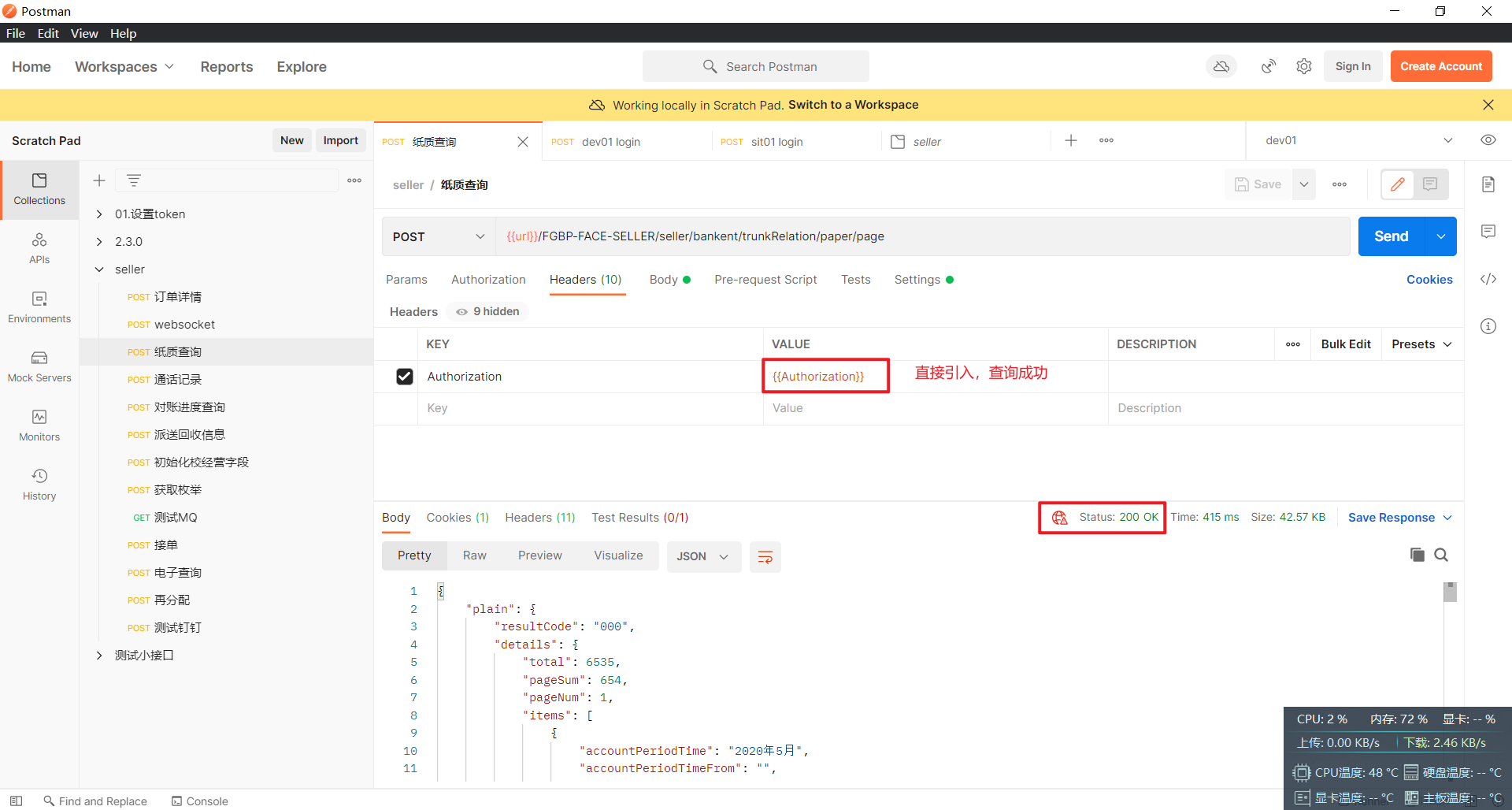
在需要使用变量时,可以在访问接口时使用双大括号包裹变量,以{{Authorization}}的方式进行引用:

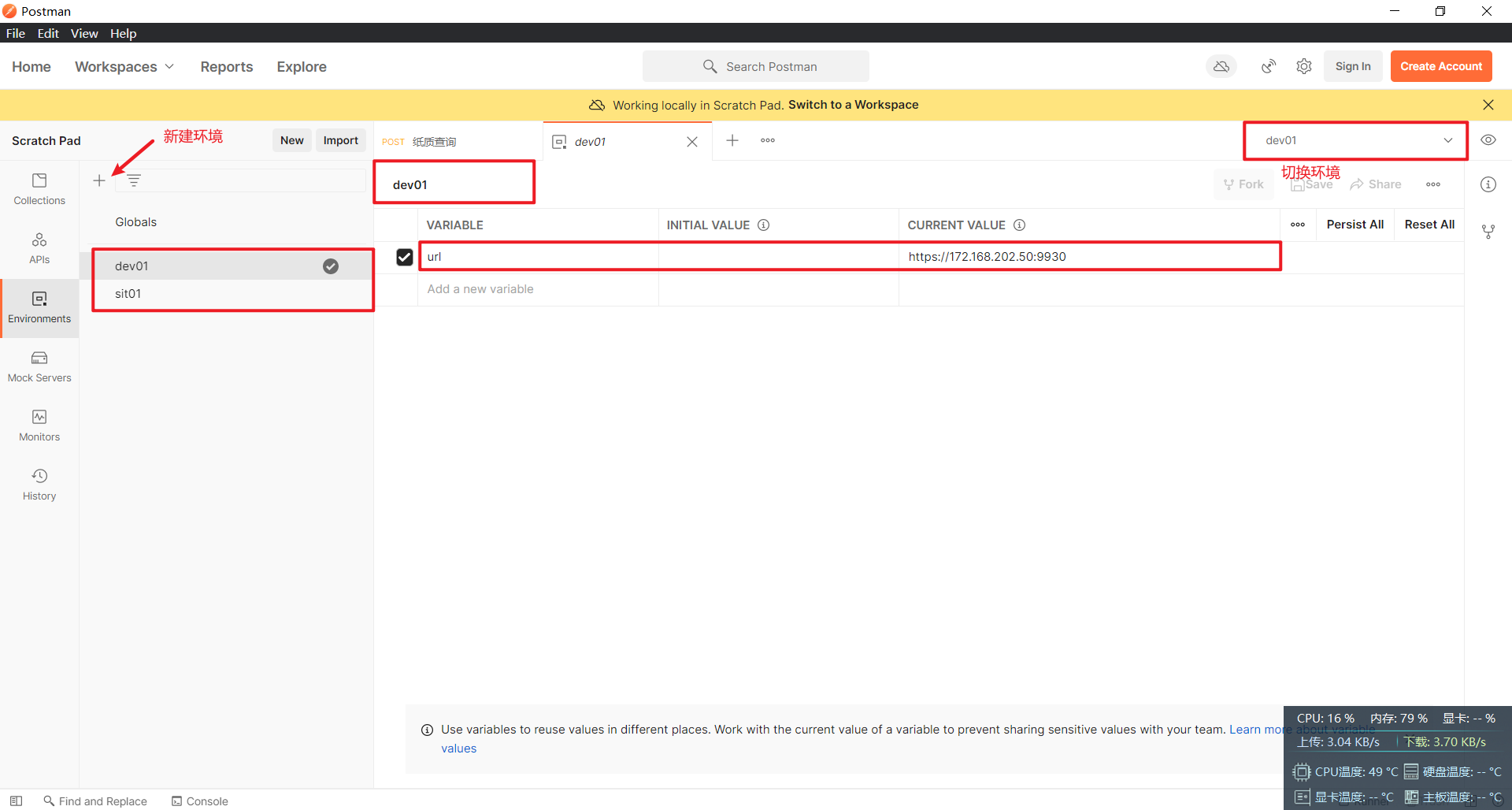
除了默认的全局环境外,也可以自己创建普通环境来存放变量。
在下面的例子中,创建了dev01和sit01两个环境,这样我们可以直接在两个环境间进行切换激活,简化了开发中测试接口的过程,不再需要频繁的改动接口的地址。

注意:
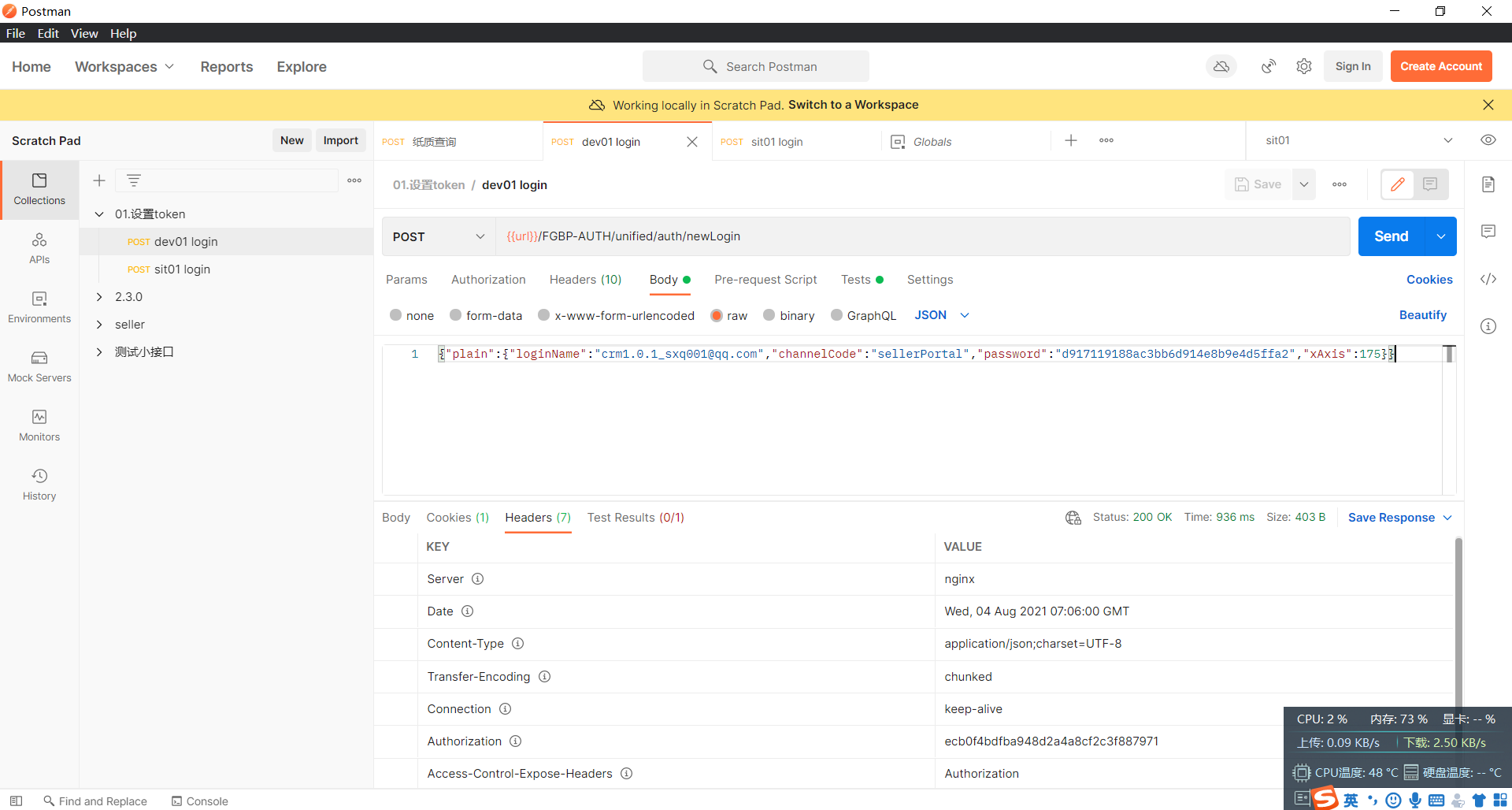
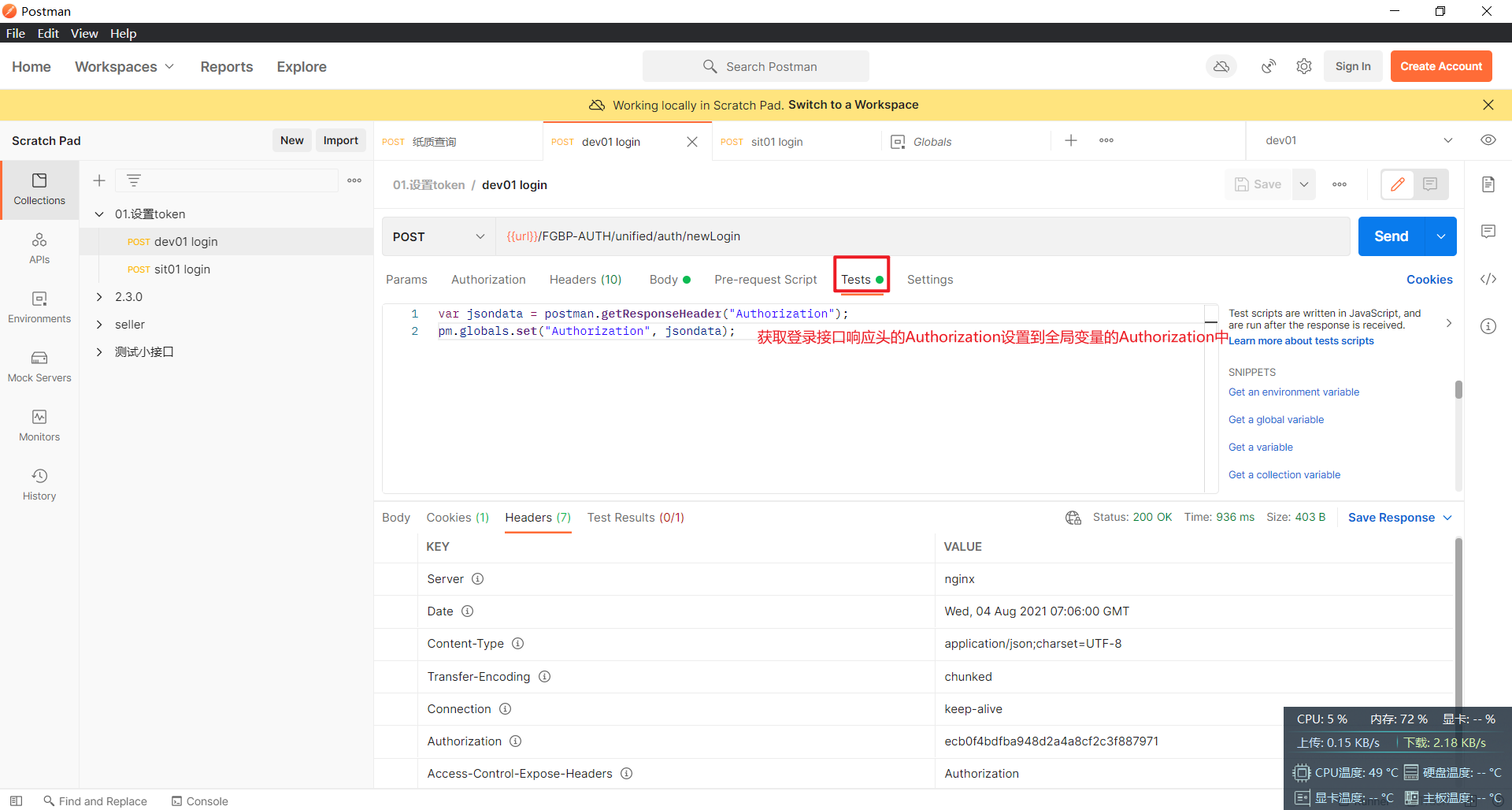
global环境具有更高的使用范围,即使切换到普通环境,全局变量仍然可用。但是普通环境之间是相互隔离的,如果切换到一个环境,那么其他环境中的变量将不再可用。globals环境中有名称重复的变量,那么当前激活的环境中的变量具有更高的优先级,它会直接覆盖globals环境中变量的值。手动写死url还可以忍受,但是对于Authorization来说,过期之后重新赋值是很降低银企效率的。因此我们期望允许使用脚本来改变环境变量的值。


var jsondata = postman.getResponseHeader("Authorization");
pm.globals.set("Authorization", jsondata);


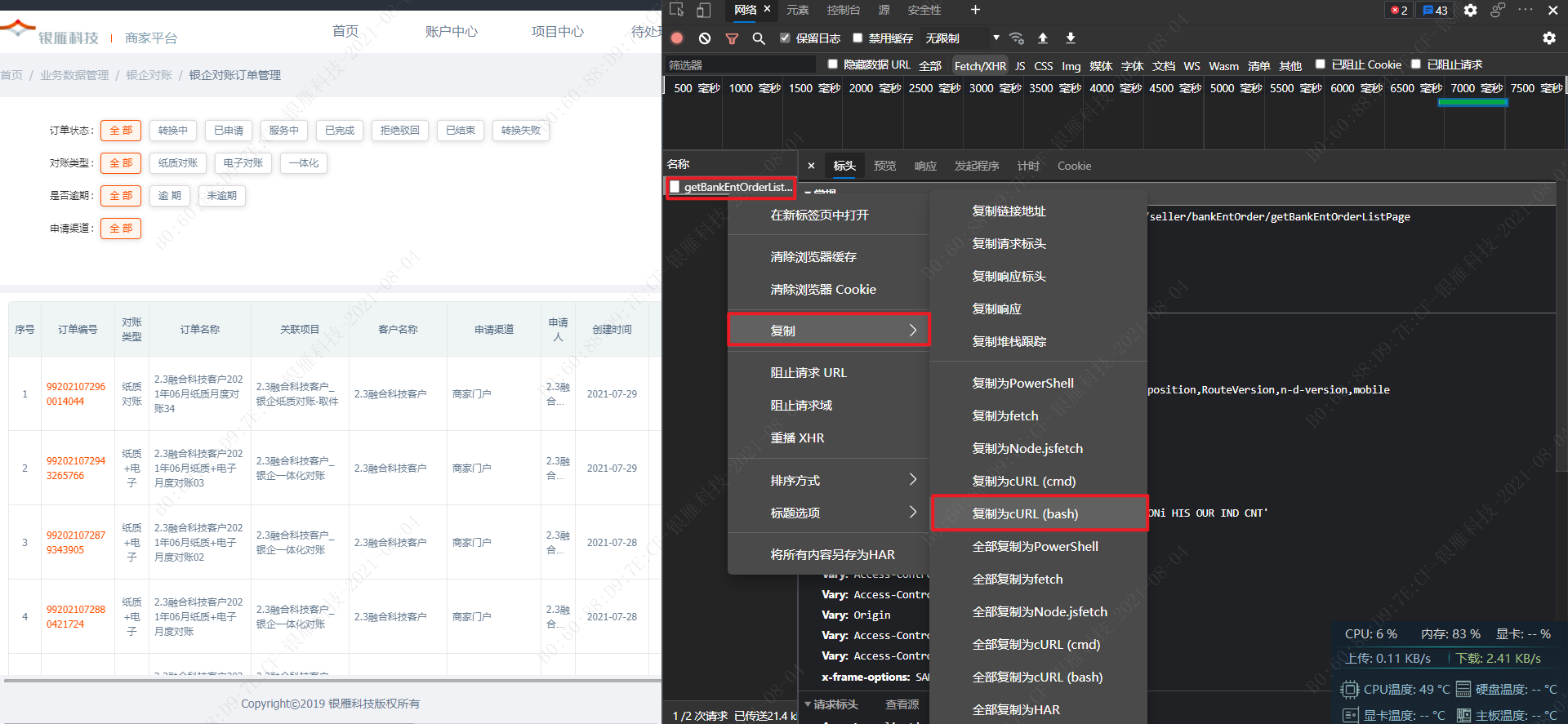
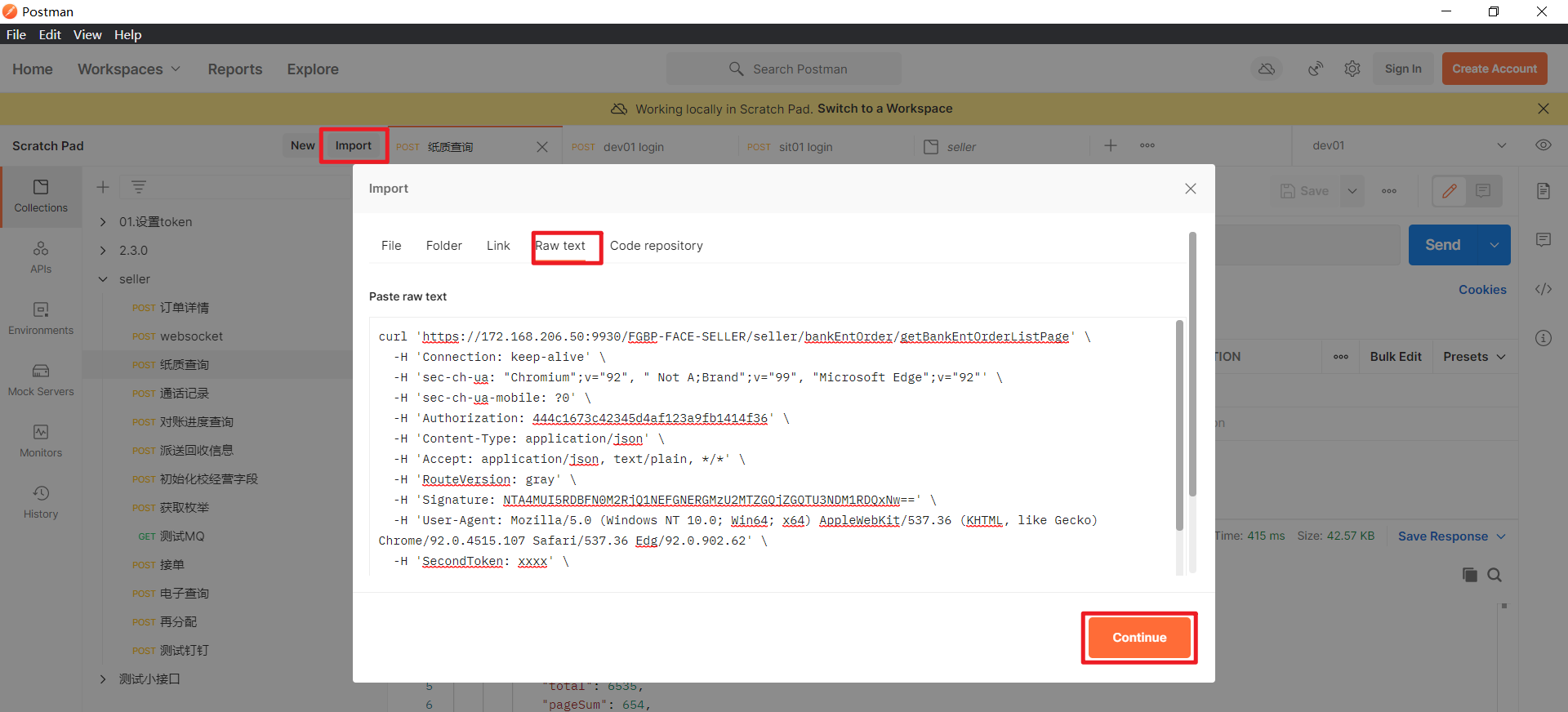
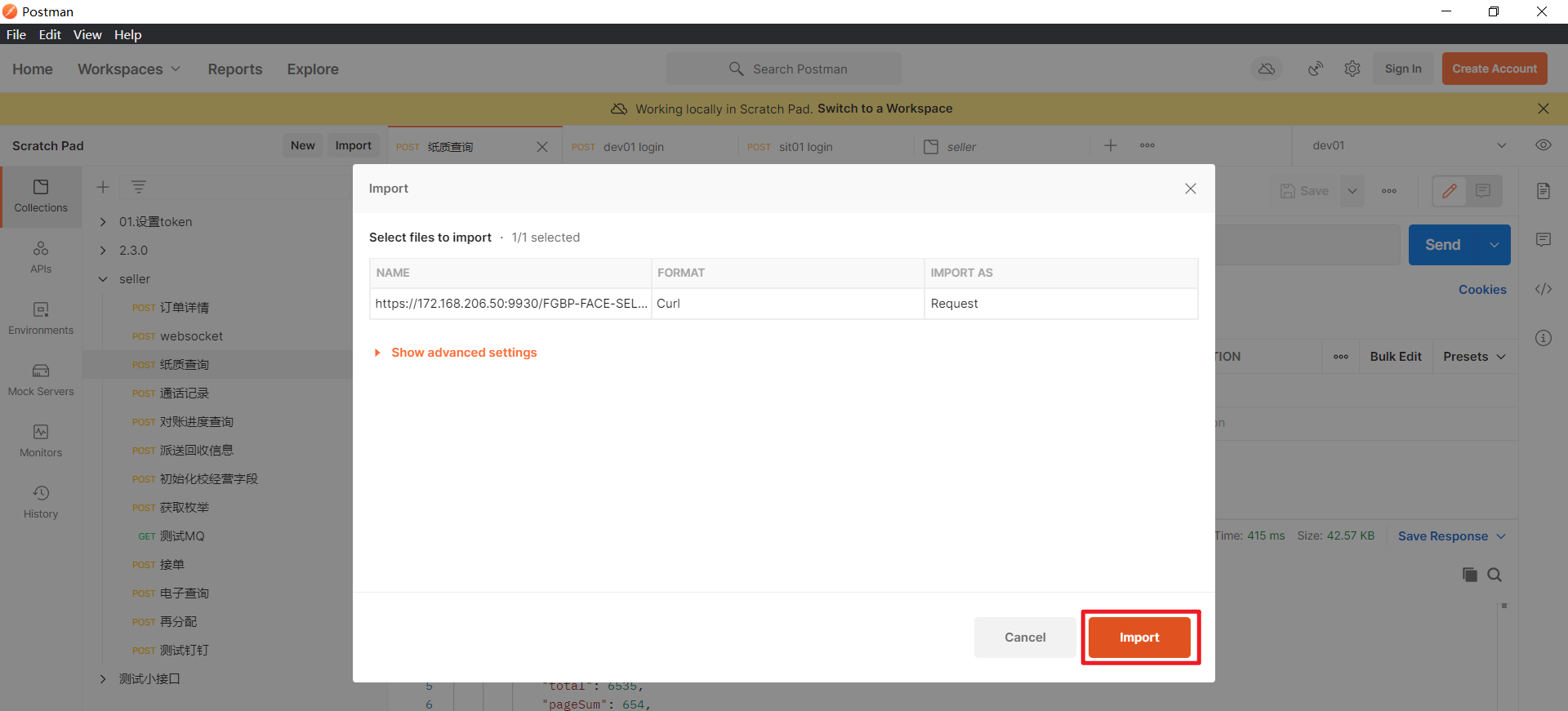
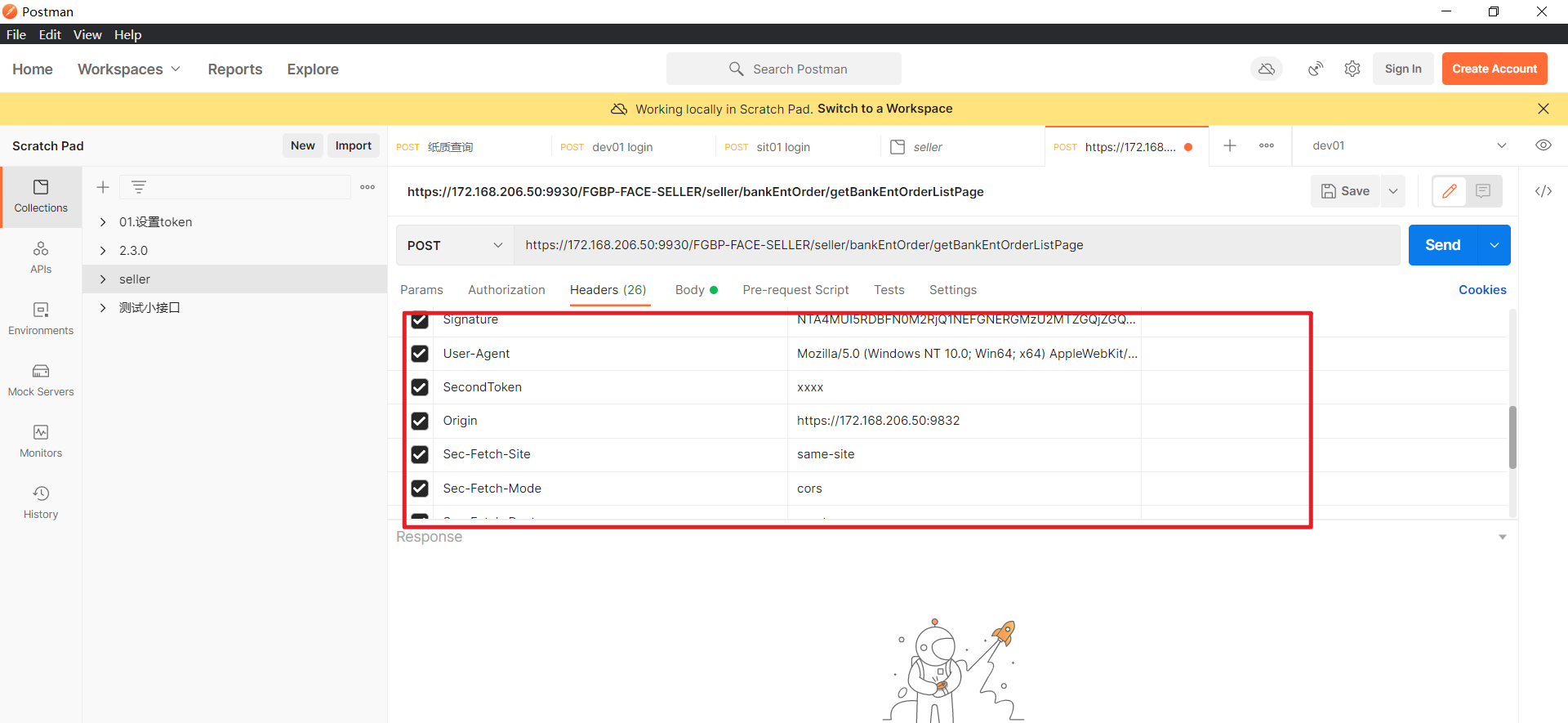
在调试接口阶段,无脑使用以上方法。但是有什么比无脑梭哈更香呢?在遇到sit环境出现问题的时候,在浏览器查看接口的时候,有时候会在postman重新请求一下,看看结果是否正确。其实浏览器一般自带一个复制功能,可以很简单的复制到postman。



一比一复制

定义全局变量:pm.collectionVariables.set("变量名",变量值)
定义环境变量:pm.environment.set("变量名",变量值)
定义集合变量:pm.variables.set("变量名",变量值)
获取环境变量:pm.environment.get(‘变量名’)
获取全局变量:pm.globals.get('变量名')
获取集合变量:pm.pm.collectionVariables.get.get('变量名')
获取响应体: JSON.parse(responseBody).plain.resultMsg
获取响应头: postman.getResponseHeader("Authorization")
