通过vue的官方文档说明:

例子
<template>
<div>
<HomeLeft ref="homeleft" id="children"></HomeLeft>
<div>
<button class="color_red" @click="hanldChildrenReduceNumber()">我是父组件的-号</button>
</div>
</div>
</template>
<script>
import HomeLeft from "@/components/home/left.vue"
export default {
name:'name',
components:{
HomeLeft
},
methods: {
hanldChildrenReduceNumber(){
this.$refs.homeleft.hanldReduceNumber()
}
}
}
</script>
<template>
<div class="hello">
<div>{{allNumber}}</div>
<button class="color_green" @click="hanldAddNumber()">我是子组件的+号</button>
</div>
</template>
<script>
export default {
name: 'demo',
props:{
},
data () {
return {
allNumber:0
}
},
methods: {
hanldAddNumber(){
this.allNumber++
},
hanldReduceNumber(){
this.allNumber++
},
}
}
</script>
<style scoped>
</style>
效果图:
无论我们点击哪个button,都会改变子组件中的allNumber的值
只不过,实现方式不同而已
ref和$refs其实就是通过操作DOM和它的实例
我们打印 this.$refs.homeleft可以得到
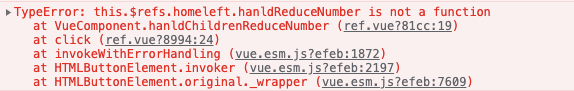
当我们在v-for中使用ref,如下面的代码,会出现报错
<template>
<div>
<HomeLeft ref="homeleft" id="children" v-for="item in 5" :key="item"></HomeLeft>
<div>
<button class="color_red" @click="hanldChildrenReduceNumber()">我是父组件的-号</button>
</div>
</div>
</template>
<script>
import HomeLeft from "@/components/home/left.vue"
export default {
name:'name',
components:{
HomeLeft
},
methods: {
hanldChildrenReduceNumber(){
this.$refs.homeleft.hanldReduceNumber()
console.log(this.$refs.homeleft)
}
}
}
</script>

为什么会这个错误呢,那是因为this.$refs.homeleft变成了一个数组。

此时我们会根据两方面来解决
方法一
把 this.$ refs.homeleft.hanldReduceNumber() 改成
this.$refs.homeleft[0].hanldReduceNumber()
或者使用for循环是其父组件控制所有子组件的hanldReduceNumber事件
方法二
给ref唯一标识,例如:ref=”homeleft_${item}“
this.$refs.homeleft_1.hanldReduceNumber()父组件即可调用子组件的hanldReduceNumber事件
取不到ref的最终原因都是因为DOM没有生效,因此我们需要vue中一个神方法帮我们解决,就是this.$nextTick
this.$nextTick:回调延迟到下次 DOM 更新循环之后执行
我们看官方说明: