@TOC
微信小程序自开发人脸识别,有很大的限制,主要在于公司资质。
有没有不用资质就接入人脸识别,有的,腾讯E证通,该服务目前只向已完成企业实名认证的腾讯云用户开放,使用E证通服务前需要您注册腾讯云账号并完成企业实名认证。
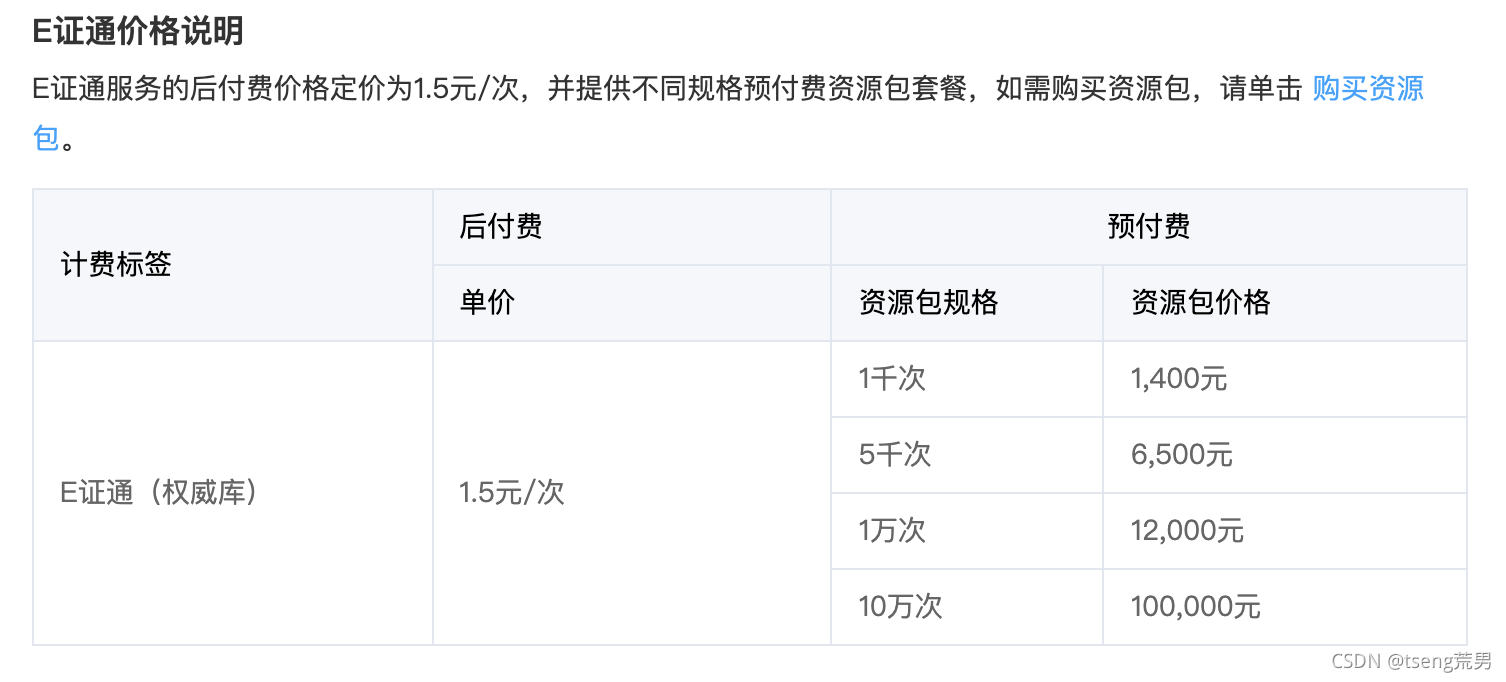
E证通属于第三方插件,因此有收费,个人觉得价格适中吧
先开通腾讯云 => 实名认证 => 开通E站通 => 下载前端包
他分别有小程序接入和H5接入,目前我使用的是小程序接入
做过小程序都知道,在微信公众平台里面新增服务器白名单
eid.faceid.qq.com
上面的地址,也放在业务白名单里
eid.faceid.qq.com
在 控制台商户 ID 列表页 可以下载E证通小程序 SDK。
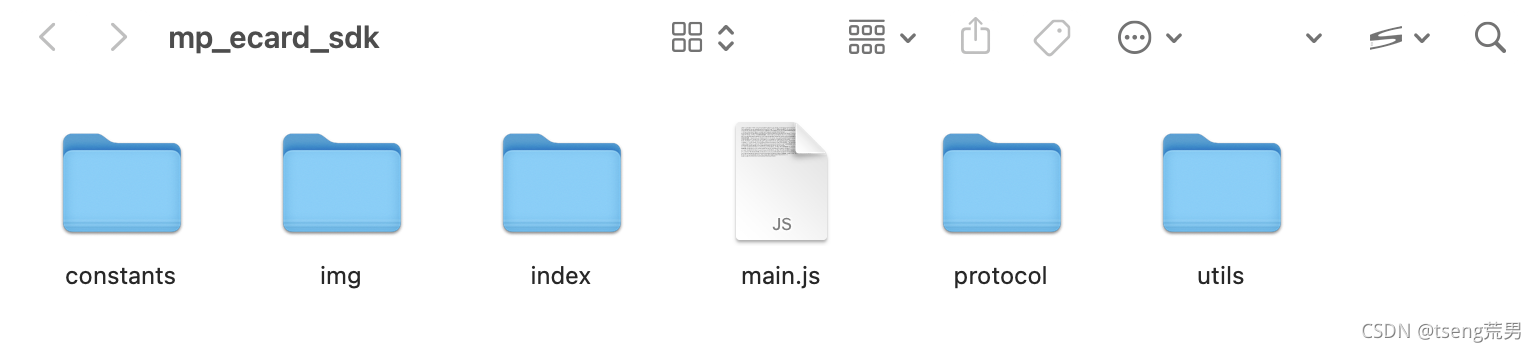
SDK包内容如下
//app.js
import { initEid } from './mp_ecard_sdk/main';
App({
onLaunch() {
initEid();
},
});
// app.json
{
"pages":[
"mp_ecard_sdk/index/index",
"mp_ecard_sdk/protocol/service/index",
"mp_ecard_sdk/protocol/privacy/index",
"mp_ecard_sdk/protocol/userAccredit/index",
"mp_ecard_sdk/protocol/eid/index",
]
}
import { startEid } from './mp_ecard_sdk/main';
// 示例方法
goSDK(token) {
startEid({
data: {
token,
},
verifyDoneCallback(res) {
const { token, verifyDone } = res;
console.log('收到核身完成的res:', res);
console.log('核身的token是:', token);
console.log('是否完成核身:', verifyDone);
},
});
},
// app.js
onShow: (options) => {
const { referrerInfo, scene } = options;
/* 判断是否从eID数字身份小程序返回 */
const { appId } = referrerInfo;
if (scene === 1038 && appId === 'wx0e2cb0b052a91c92') {
console.log(referrerInfo.extraData.token,"人脸回调的token")
let resutl,editoken
if(referrerInfo.extraData.token){
//人脸识别成功
resutl = 'SUCCESS'
editoken = referrerInfo.extraData.token
}else{
//失败
resutl = 'FAIL'
editoken = ''
}
//不知道为什么不触发
// uni.navigateTo({
// url:`/pages/book/registerSuccess?token=${editoken}&resutl=${resutl}`,
// })
store.commit('SET_FACEINFO', {editoken,resutl})
console.log("跳转")
return
} else {
// 执行接入方小程序原本的逻辑
}
console.log('App Show')
},
E证通目前没有接入uni,因此我们使用uni-app开发时,只能转换一下思路了,目前有两种实现方式
在小程序运行后,我们在微信开发者工具中,找到资源管理器,在根目录中丢入SDK包
缺点:无法git或者svn管理
通过查看sdk包,我们可以清楚的发现他就微信小程序的一些页面和js,
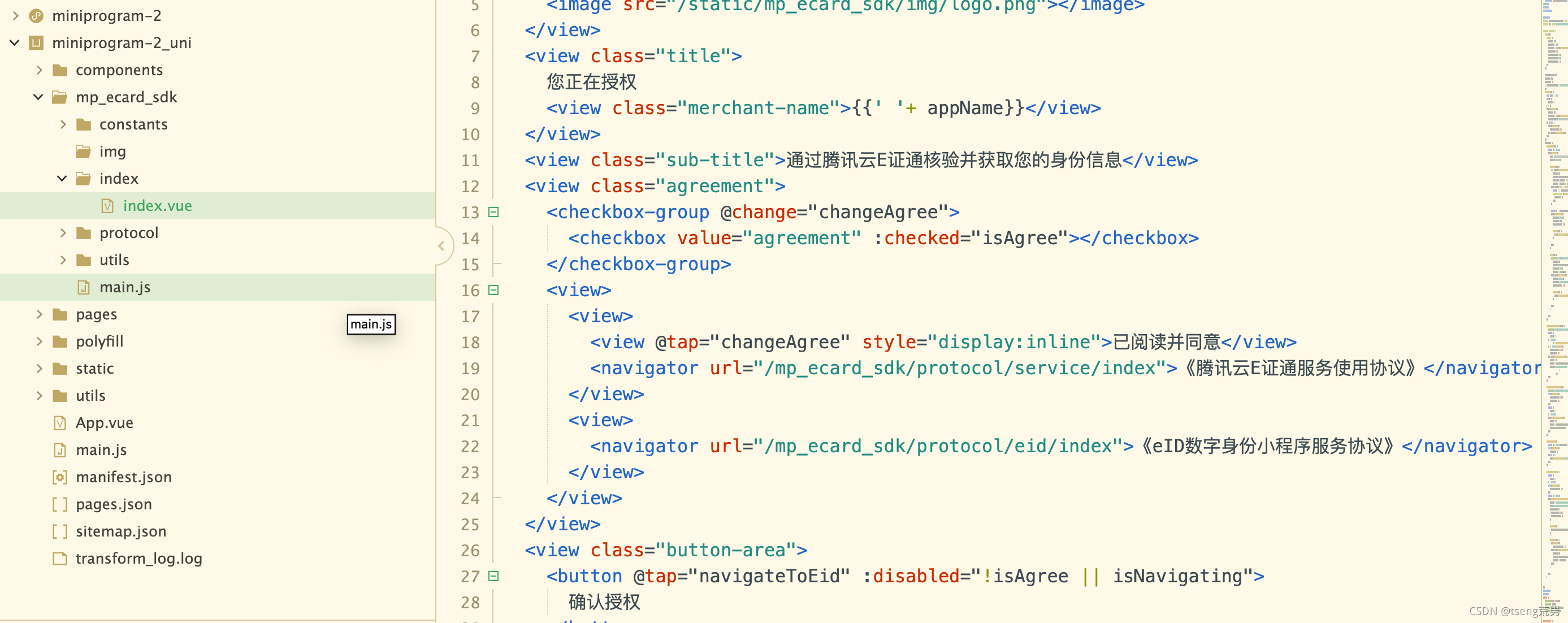
我是通过miniprogram-to-uniapp来把原生小程序转换成uni-app代码包
转换效果如下:
缺点:转换后,uni不支持小程序的一些原生方法,导致需要人工转换,比如this.setData(),此方法在uni-app中就不支持